Votre site web est souvent le premier point de contact entre vos clients et votre marque, et tout le monde sait que les premières impressions sont déterminantes. Un site web doit bien entendu fonctionner correctement, car les lenteurs de chargement et les interfaces peu pratiques peuvent pousser les visiteurs à le quitter immédiatement. De plus, un site web doit être moderne, engageant et en harmonie avec la marque. Il est donc judicieux pour une petite entreprise de suivre les tendances du web design de 2026. Grâce à elles, vous veillez à ce que votre site web sorte du lot et vous incitez les visiteurs à prolonger leur visite.
En parlant avec notre communauté mondiale de graphistes indépendants chez 99designs par Vista ainsi qu’à nos graphistes internes, nous avons appris que les designers web et les entrepreneurs utilisent davantage de graphismes web personnalisés et centrés sur l’humain. L’intelligence artificielle (IA) est présente, mais au lieu de donner aux pages web un aspect froid et mécanique, elle favorise l’émergence de designs chaleureux, imparfaits et pleins de caractère. Dans la continuité des tendances de conception web de 2025, le thème qui relie les tendances de cette année est l’aspect humain et l’importance accordée à la signification. Dans ce guide, nous allons expliquer chaque tendance de conception web et la manière dont vous pouvez les intégrer à votre site professionnel pour attirer et fidéliser des clients.
Besoin de plus d’inspiration ? Jetez un œil aux tendances de web design de l’année dernière.
1. Cute-alism
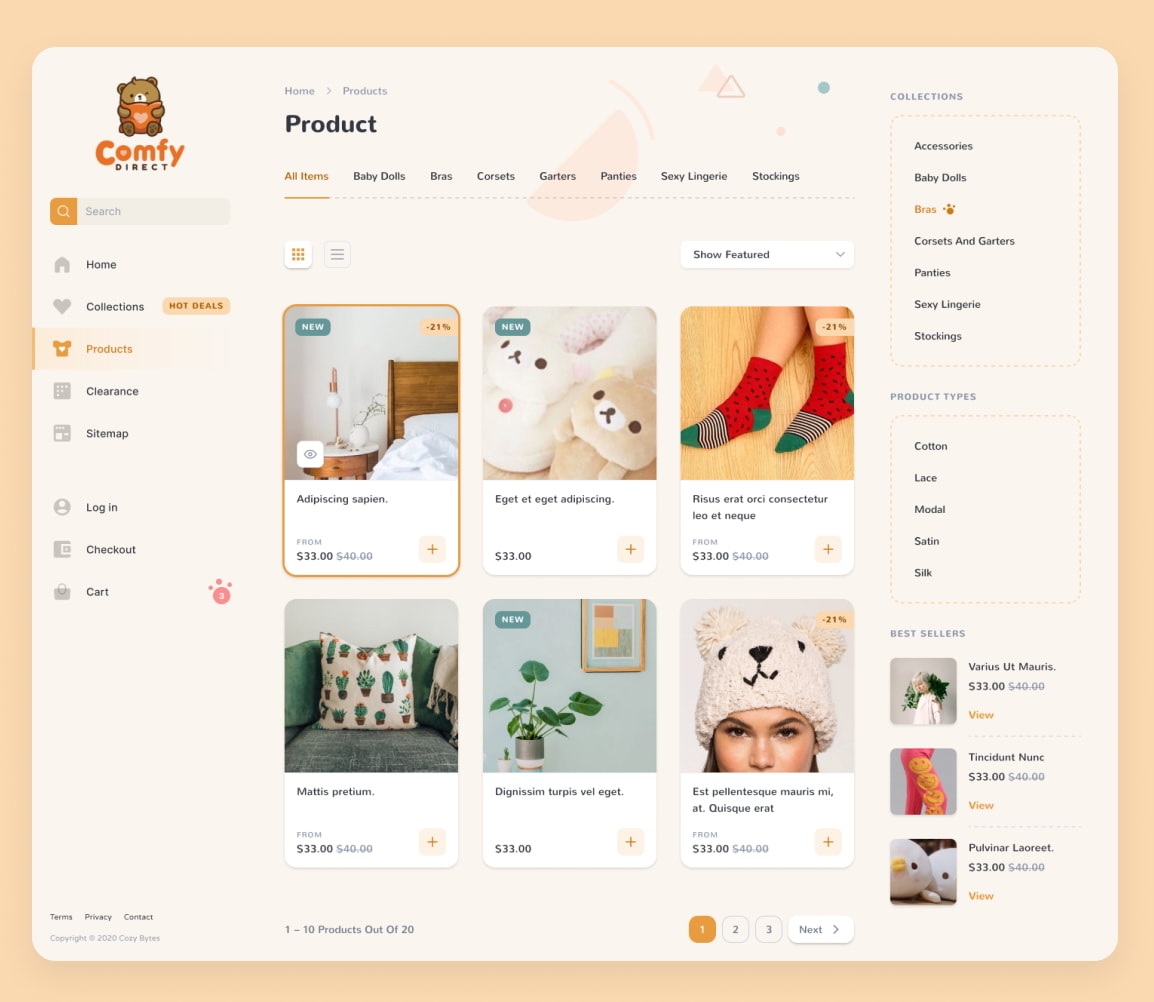
La tendance « cute-alism » combine des détails mignons et ludiques inspirés du kawaii avec la sobriété utilitaire et austère du web design brutaliste. Pour suivre cette tendance, misez sur des grilles asymétriques, des mises en page en blocs, des polices système austères et l’absence de finition. Optez ensuite pour un design joyeux avec des formes douces, des couleurs vives et des icônes de dessins animés.
Sur le papier, ces esthétiques contrastées ne devraient pas fonctionner ensemble, mais c’est précisément ce qui rend le web design Cute-alism si attrayant. Associez des boîtes brutes et « laides », du texte Courier fonctionnel et des nuances rose fluo, des effets pailletés, des emoji souriants, des boutons arrondis et des graphismes de type autocollants. Le choc entre la simplicité du brutalisme et l’énergie aux couleurs sucrées d’un design mignon donne naissance à des sites web à la fois chaotiques et charmants. Les sites web Cute-alism misent sur l’imperfection, l’amusement et la surcharge visuelle, transformant la navigation en une expérience équivalente à celle de feuilleter un album désordonné et recouvert d’autocollants. Un mélange de HTML brut et de pop bubblegum, en somme.
Pour essayer cette tendance de conception web, commencez par une structure simple de style brutaliste, puis ajoutez des éléments visuels colorés et imparfaits qui donnent une impression ludique et un peu aléatoire.

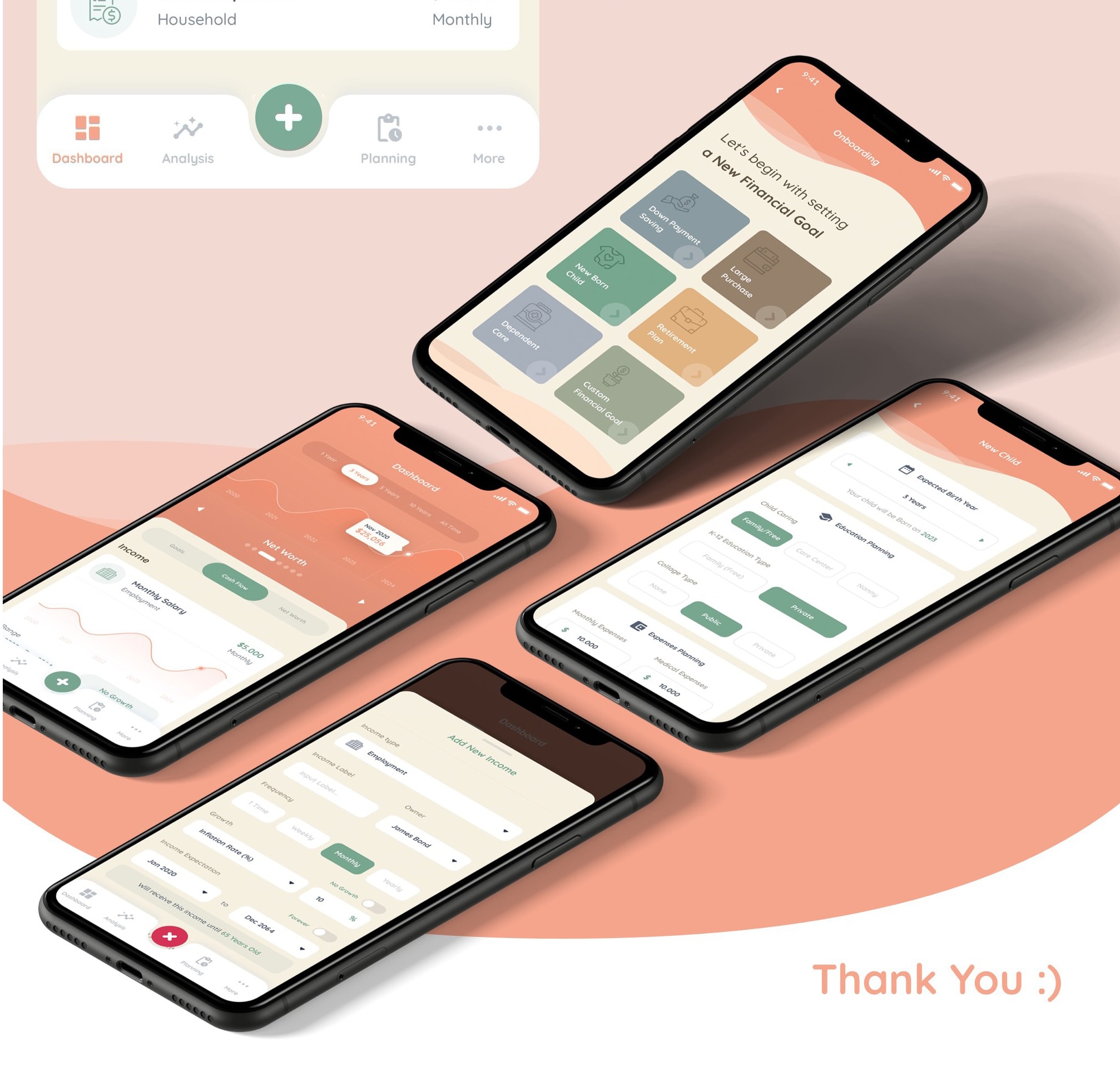
Source : design d’une application de gestion financière par Softsea via 99designs par Vista
Utilisez cette tendance de conception web amusante pour montrer la personnalité de votre petite entreprise et vous démarquer des modèles basiques. Un café pourrait superposer des autocollants de style griffonné sur un menu à grille audacieuse, tandis qu’une marque de produits de beauté pourrait utiliser des icônes lumineuses pour apporter un charme mignon à ses pages produits.

Source : conception web par Hanna Prydanchuk via Behance
Toutefois, toutes les tendances de conception ne sont pas adaptées à toutes les entreprises. La tendance Cute-alism convient aux marques indépendantes qui s’adressent à un public plus jeune, comme les générations Z et Alpha, mais n’est pas adaptée aux entreprises qui souhaitent afficher un haut niveau de professionnalisme, comme les cabinets d’avocats et de comptables.

Source : conception web combinant une esthétique mignonne et des polices fonctionnelles par Anastasiia Stovba via Behance
2. Dial-up Delight
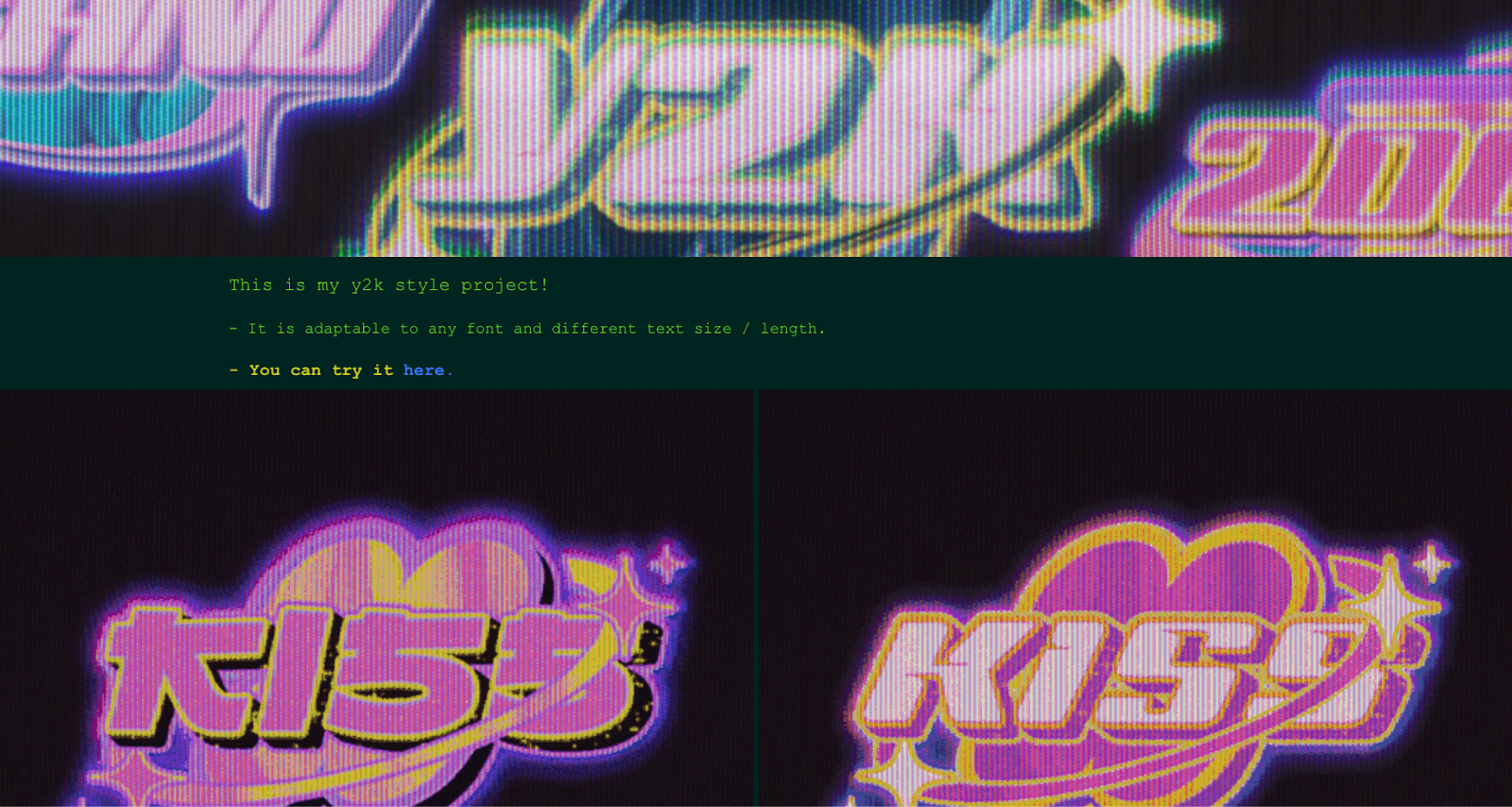
La tendance « Dial-up Delight »s’inspire de l’énergie chaotique de la fin des années 90 et du début des années 2000, en la remixant pour le public de la génération Z. Pour suivre cette tendance nostalgique, mélangez des polices gothiques et des dégradés aux couleurs acidulées, et utilisez des images superposées, des effets métallisés brillants et des visuels lumineux combinés à des textures granuleuses.

Source : graphismes inspirés du bug de l’an 2000 par LAGRESSIF TIKHIY via Behance
« Ce qui n’était au départ qu’une simple nostalgie d’Internet est en train de se transformer en quelque chose de plus audacieux, mêlant la dureté du gothique à la douceur scintillante du bug de l’an 2000, et offrant ainsi à la génération Z une vision plus sombre de la mémoire numérique. »— Moran Kadussi, spécialiste en stratégie de contenu, Wix Content
Le style est chargé et sans complexe, comme un profil MySpace revisité pour 2026. Les mises en page sont volontairement désordonnées, avec du texte superposé et des éléments visuels parasites, ce qui crée une impression de surcharge évoquant la nostalgie, le maximalisme, l’attitude et l’originalité. Cette tendance est à la fois mièvre et gothique, inspirée du cyber-futurisme et du grunge underground.

Source : Dial-up Delight allie la mignonnerie et le gothique par Julian Graphics Design via Behance
Cette tendance de conception web est idéale pour les marques axées sur la musique, la mode, la nostalgie ou la sous-culture, tandis que les petites entreprises peuvent la suivre pour donner un coup de pouce à leur présence en ligne. Par exemple, une marque de mode pourrait créer un choc esthétique à l’aide de graphiques superposés et de polices Y2K audacieuses, tandis qu’un magasin de disques pourrait privilégier les textures glitch et les dégradés fluo.
Pour essayer cette tendance de 2026, superposez du texte sur des images, mélangez des polices nostalgiques et misez sur un contraste visuel pour créer de l’énergie et susciter l’intérêt.
3. Resonant Stark
Après des années de tendances criardes et maximalistes, la clarté et le design axé sur des objectifs sont de retour. Cette fois-ci, avec des émotions. La tendance Resonant Stark réduit les sites web à leur essence même, tout en y ajoutant de subtils détails émotionnels. Pour suivre cette tendance, utilisez des polices ultra-fines, des dégradés doux et beaucoup d’espaces blancs. Intégrez aussi des animations et des micro-interactions pour donner vie aux pages web sans les encombrer. Ce style épuré est conçu pour éliminer tout excès tout en restant humain et engageant.
Le style Resonant Stark est calme, élégant et intentionnel, son expression est à la fois douce et confiante. Ce style mise sur la simplicité comme outil narratif, avec des dégradés de couleurs neutres, des espaces négatifs et du mouvement pour guider le regard de l’utilisateur et mettre l’accent sur le sens. Cette tendance convient parfaitement aux marques axées sur la santé, la technologie et l’innovation, car elle véhicule des valeurs de clarté, de confiance et de modernité dans un monde numérique surexcité.

Source : conception web Resonant Stark par Elicoleman via Dribbble
Pour les petites entreprises, cela représente un moyen pratique et économique de suivre les tendances de conception web de 2026. Par exemple, un studio de bien-être peut miser sur des mises en page spacieuses et des tons apaisants pour inviter les visiteurs à réserver des cours, tandis qu’une start-up de technologie peut utiliser des animations subtiles pour mettre l’accent sur ses innovations. Pour suivre cette tendance, réduisez le nombre d’éléments de conception, mais veillez à ce que chacun d’eux soit intentionnel, du choix de la police à l’animation d’un bouton lorsque l’on passe la souris dessus. Du fait de sa simplicité, cette tendance pour sites web convient à presque toutes les entreprises, quel que soit leur secteur.
4. Frosted Touch
Les panneaux en verre translucide, les couches transparentes et les ombres diffuses font leur grand retour, et cette fois-ci, ils s’intègrent parfaitement aux outils. Il est ainsi plus facile d’adopter ce style. La tendance Frosted Touch crée des interfaces à la fois douces, tactiles et futuristes. L’esthétique du verre translucide donne de la profondeur aux designs web, tandis que les bords arrondis, les ombres douces et les dégradés subtils renforcent la sensation tactile. Cette conception de sites web tactiles a évolué pour devenir plus raffinée et plus accessible.
« Je pense que l’effet de verre dépoli est en train de révolutionner le design web : il transforme les sites en designs élégants basés sur la transparence qui donnent une impression de fraîcheur et de futurisme. Cette tendance est omniprésente actuellement, et les grandes entreprises vont la suivre. Elle a été modifiée pour être plus agréable à regarder et, croyez-moi, elle va rester tendance pendant des années ! »— deandesign, graphiste sur 99designs par Vista
Suivez cette tendance pour obtenir un style épuré et futuriste, mais aussi calme et accessible. Cette tendance va au-delà de l’interface utilisateur pour s’étendre à la conception numérique au sens large, voire à la photographie, où les superpositions givrées et les effets d’éclairage doux ajoutent de la dimensionnalité. Elle communique modernité, tactilité et élégance, ce qui la rend idéale pour les marques à la recherche d’interfaces à la fois humaines et de pointe. Une start-up de technologie peut utiliser des superpositions givrées sur les visuels de ses produits, tandis qu’une société de conseil peut créer des tableaux de bord élégants et superposés pour les portails de ses clients.
Pour suivre cette tendance, recherchez des créateurs de sites web ou des plateformes de conception qui proposent des effets de verre dépoli et des options d’ombres douces intégrées.
5. Skeuomorphisme léger
Le skeuomorphisme, qui consiste à imiter des objets du monde réel à l’aide d’éléments numériques, fait un retour plus discret comme tendance du web design en 2026. Au lieu de textures lourdes et d’un réalisme encombrant, le skeuomorphisme léger propose plus de légèreté et de raffinement avec des ombres subtiles, des dégradés délicats, des surfaces douces et des effets légèrement en relief pour suggérer la profondeur et la tactilité. Le retour de cette conception combine une version épurée de l’esthétique des premières interfaces utilisateur d’Apple avec un réalisme 3D plus élégant et plus lumineux.
Tactilité d’une nouvelle ère, le skeuomorphisme léger offre aux marques un moyen d’équilibrer la facilité d’utilisation avec la chaleur, l’accessibilité et une pointe de nostalgie. Par exemple, une boulangerie peut utiliser des boutons qui semblent légèrement enfoncés comme de la pâte sur son site web, tandis qu’une agence de création peut intégrer des surfaces texturées pour renforcer l’attrait de ses projets passés.
Source : le skeuomorphisme léger donne aux sites web un effet texturé par Deyae Cherkaoui via Dribbble
Si vous souhaitez suivre cette tendance, utilisez des icônes en relief ou ajoutez des ombres subtiles aux éléments cliquables afin de les rendre plus accessibles et interactifs. Les boutons et les cartes légèrement en relief invitent l’utilisateur à cliquer dessus tout en assurant l’élégance du site. Le but est de favoriser les interactions, pas de submerger l’utilisateur. Respectez donc le caractère « léger » de cette tendance de site web !

Source : conception de site web d’après la tendance skeuomorphisme léger par Shakuro via Dribbble
6. Personnalisation basée sur l’IA
L’IA n’est plus seulement un mot à la mode : elle fait partie intégrante de la conception web. En 2026, les meilleurs designs de sites web intégreront la tendance de la personnalisation basée sur l’IA, qui remplace les sites web statiques par des expériences adaptatives. Avec l’IA, les visiteurs ne voient plus tous la même page de destination : elle analyse en temps réel des données telles que l’historique de navigation et les interactions sur le site afin de personnaliser la mise en page, le contenu et les visuels en fonction des préférences et des comportements de chaque utilisateur.

Source : conception de site web basée sur l’IA via convertcart.com
La tendance de la personnalisation basée sur l’IA est « intelligente » et fortement axée sur l’utilisateur. Celui-ci bénéficie d’expériences personnalisées : recommandations de produits adaptées à ses achats passés, blocs dynamiques qui s’adaptent pour mettre en avant le contenu le plus pertinent en fonction de son historique de navigation, etc. Les interactions, qui sont ainsi plus uniques et plus adaptatives, renforcent l’impact et l’engagement.
Les petites entreprises peuvent suivre cette tendance pour créer des expériences numériques personnalisées et pertinentes. Par exemple, un studio de fitness peut utiliser des outils de réservation basés sur l’IA avec une interface aux couleurs pastel, tandis qu’une entreprise d’e-commerce peut proposer des recommandations personnalisées avec un ton chaleureux et conversationnel.
Pour adapter cette tendance à votre marque, recherchez des éditeurs de sites web abordables dotés de fonctionnalités d’IA qui vous permettent de personnaliser les mises en page et le contenu en fonction des visiteurs.

Source : conception de site web basée sur l’IA via wisepops.com
7. Snug Simple
La tendance Snug Simple transforme les interfaces numériques en espaces accueillants et centrés sur l’humain. Il s’agit de faire en sorte que les sites web soient perçus comme des compagnons numériques conviviaux plutôt que comme des outils froids et impersonnels. Pour suivre cette tendance, utilisez des mises en page simples et associez des arrière-plans neutres et doux à des blocs de couleurs pastel, des icônes ludiques, des bords arrondis et une typographie épaisse. Ajoutez des textures légères et des dégradés subtils pour créer une impression de tactilité, et vous obtiendrez un espace numérique chaleureux, humain et accessible, alliant technologie et esthétique du confort.
La tendance Snug Simple accorde autant d’importance à la résonance émotionnelle qu’à la facilité d’utilisation. Elle convient parfaitement aux marques axées sur le bien-être, le mode de vie et la communauté, où les liens émotionnels sont importants. Par exemple, un studio de yoga peut utiliser des couleurs pastel douces et des polices arrondies pour créer un site web à l’aspect calme et accueillant. Un café peut opter pour des caractères épais et des couleurs chaudes afin que les visiteurs se sentent comme chez eux avant même d’avoir franchi les portes de l’établissement.

Source : conception chaleureuse avec des couleurs pastels et des angles arrondis par Florencia Souto et Nano Armanini via Behance
Afin d’utiliser le style Snug Simple pour votre site web, privilégiez une interface utilisateur chaleureuse et personnalisée, en utilisant des tons doux et des formes arrondies.
« Cette tendance associe des mises en page structurées à des courbes douces ou des textures naturelles pour créer une atmosphère plus humaine et plus accessible. »— nymnF, Graphiste sur 99designs par Vista

Source : conception d’appli par Vinterface via 99designs par Vista
8. Human Scribble
Les spécialistes de Wix Studio prédisent que la tendance Human Scribble (littéralement, gribouillage humain) sera omniprésente en 2026 ! Elle s’oppose à l’esthétique hyper-soignée, générée par des machines et basée sur l’IA, avec des gribouillis sur les logos, des dessins sur les photos et des superpositions semblables à des croquis qui injectent de la spontanéité et une présence humaine distincte. Suivez cette tendance pour apporter un aspect tactile à la conception numérique.

Source : police Human Scribble par Alexander Lame via Dribbble
« Les dessins ajoutent un aspect brut et humain aux créations informatisées. Ils leur confèrent un caractère vivant et personnel à l’ère hyper-numérique des créations basées sur l’intelligence artificielle. »— Moran Kadussi, spécialiste en stratégie de contenu, Wix Content
Les polices scriptes, les notes manuscrites et la typographie ressemblant à des signatures rappellent la familiarité des journaux intimes, des lettres manuscrites et des messages personnels. Le résultat est délibérément imparfait : cette esthétique chaleureuse, authentique, expressive et indéniablement humaine met à l’honneur le travail manuel du graphiste dans un monde de plus en plus façonné par l’IA.

Source : conception web par KashiArts via 99designs par Vista
La tendance Human Scribble est idéale pour les marques qui recherchent l’authenticité, l’individualité et la résonance émotionnelle, ou qui souhaitent reconquérir les espaces numériques avec une touche humaine à l’aspect vivant, personnel et artisanal. Par exemple, les marques spécialisées dans l’alimentaire, la boisson et l’hôtellerie peuvent suivre cette tendance en proposant des menus manuscrits et des illustrations griffonnées.
Comment intégrer les tendances de conception web de 2026
Les tendances de 2026 mettent en évidence un thème clair : les gens veulent nouer des liens. L’IA modifie certes la conception des sites web, par exemple avec la personnalisation basée sur l’IA qui crée des expériences adaptatives pour chaque visiteur, mais les internautes apprécient toujours la clarté, la confiance et les designs chaleureux qui sont à la fois personnels et accessibles. Quelle que soit celle que vous choisirez (en fonction de votre marque), les tendances de cette année sont une grande source d’inspiration pour les petites entreprises. De plus, elles offrent des moyens pratiques de sortir du lot et de marquer les esprits en ligne.